-
Story
-
Resolution: Fixed
-
Major
-
-
2.264 and 2.277.1
Report all issues with a complete plugin list (reporting this as an issue in the changelog isn't helping anyone)
JENKINS_HOST=username:password@myhost.com:port
curl -sSL "http://$JENKINS_HOST/pluginManager/api/xml?depth=1&xpath=/*/*/shortName|/*/*/version&wrapper=plugins" | perl -pe 's/.*?<shortName>([\w-]+).*?<version>([^<]+)()(<\/\w+>)+/\1 \2\n/g'|sed 's/ /:/'
Check if your plugin already has an issue reported https://issues.jenkins.io/issues/?filter=22840 (artifactory plugin is https://github.com/jfrog/jenkins-artifactory-plugin/issues/350
If you know which plugin is causing the issue report a new issue, including steps to reproduce and screenshots and label it with 'tables-to-divs-regression'
Historically, jenkins's jelly framework generated lots of tables. These tables are very mobile hostile. The ui it generates is also not in line with modern UIs.
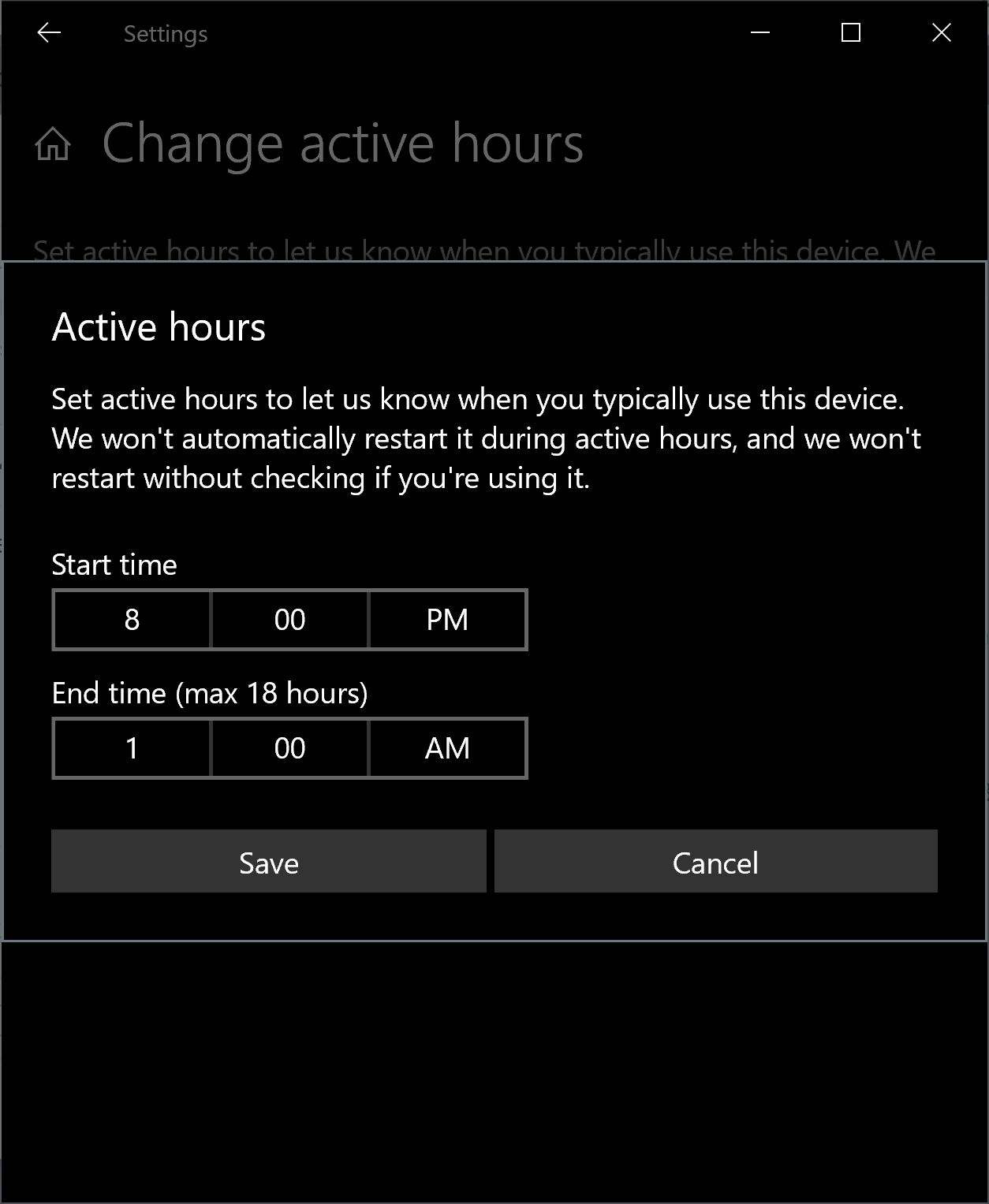
Here's one example from Windows 10's settings:

Note that the label for a field is above the field – not to the left of the field.
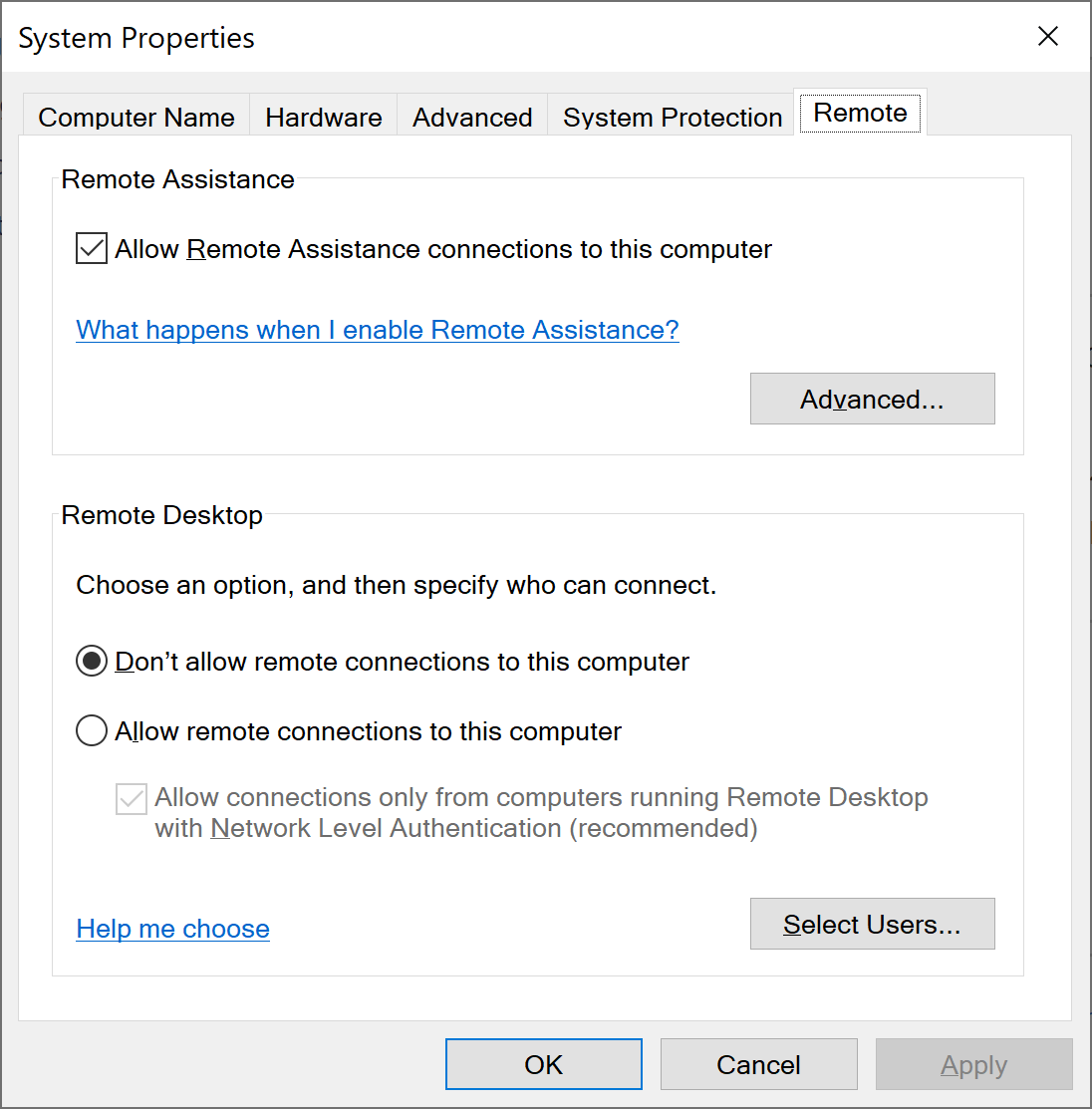
Here's a much older UI from Windows:

Note that the labels for checkboxes/radios are to the right of the buttons, not to their left (* with RTL layouts, this changes, but that's due to mirroring and applies to almost everything).
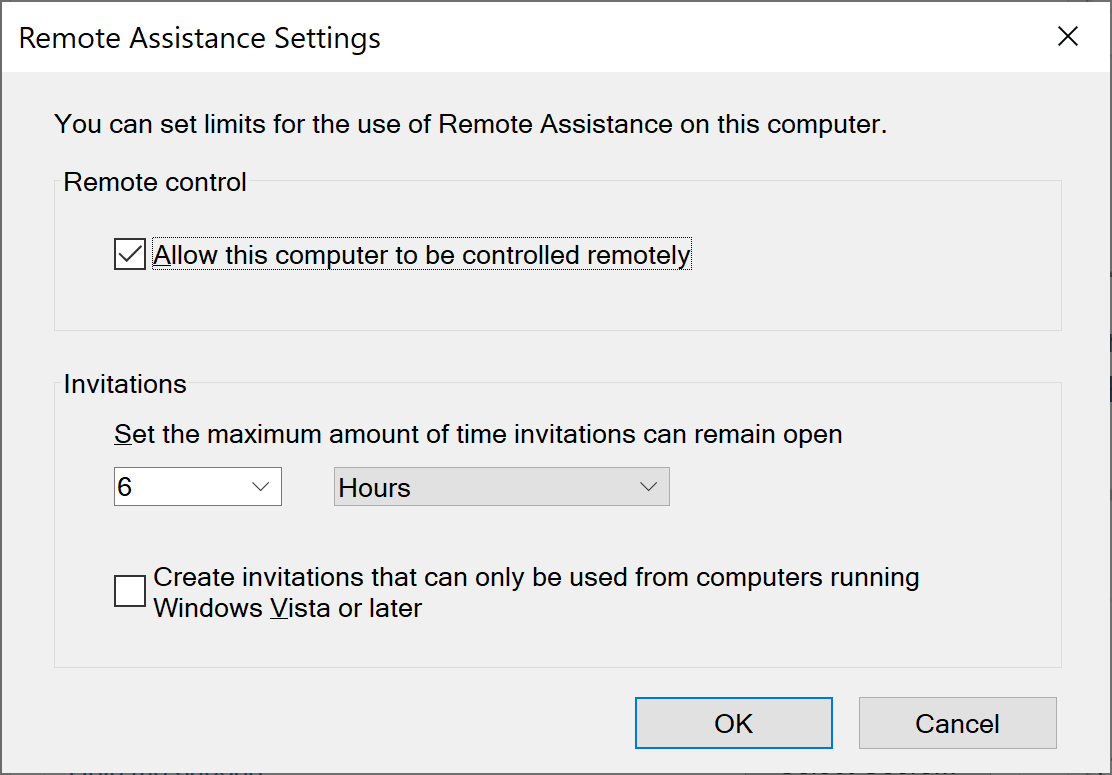
Even so, labels for other things are above, not to their left (see this example for invitation duration – which is also pre Windows 10):

Examples can be seen in macOS, Maemo / MeeGo, and pretty much every system (including Chrome / Firefox / Android).
This issue tracked the core jelly changes made to switch from generating tables to generating divs.
- causes
-
JENKINS-65748 Neoload plugin breaks UI and prevents configuration changes after 2.277
-
- Open
-
-
JENKINS-67537 Help buttons choose wrong help area to show help in (regression in 2.264)
-
- Open
-
-
JENKINS-64189 Fail to submit build selector parameter on Jenkins 2.264 and later
-
- Resolved
-
-
JENKINS-65266 dimensionsscm-plugin config forms broken in Jenkins 2.264+
-
- Closed
-
-
JENKINS-65747 Notification plugin prevents job configuration from update in 2.277
-
- Closed
-
-
JENKINS-62464 dockerhub-notification plugin job config breaks with form changes
-
- Closed
-
-
JENKINS-62806 active-choices plugin may break with tables-to-divs
-
- Closed
-
-
JENKINS-65511 Checkboxes not aligned with corresponding options and their heading (regression in 2.264)
-
- Closed
-
- relates to
-
 JENKINS-55787
Switch labels from entry to checkbox
JENKINS-55787
Switch labels from entry to checkbox
-
- In Progress
-
[JENKINS-56109] Jenkins Core: Change Jenkins configuration UI from tables to divs
| Assignee | New: Josh Soref [ jsoref ] |
| Status | Original: Open [ 1 ] | New: In Progress [ 3 ] |
| Link | New: This issue relates to JENKINS-55787 [ JENKINS-55787 ] |
| Labels | New: accessibility ux ux-sig |
| Summary | Original: Change jenkins configuration ui from tables to divs | New: Change Jenkins configuration UI from tables to divs |



I'm gonna go ahead and put the checklist of TODO items here:
Style for hierarchies of nested elements. This includes hetero lists and repeatable elements.Indentation problems caused by the .container class and the 15px padding it sets. Maybe we should create a new class for forms instead of reusing .container. This would also work to remove the width changes on this class.Checkbox fixes for the Git plugin & similar (I have a JS based solution for this but it needs a bit more work).<f:entry> refactor: move the helper text to inside the form entry element.<f:entry> refactor: move the validation errors to inside the form entry element - not the easiest due to the javascript.Verify that form submission (buildFormTree) still works properly.Too much spacing on the API key list on the user configuration (easy).Broken scroll-aware headers on the job configuration (this one is medium at best, difficult if we need to do lots of fixing for the JS tests).⚠️ Broken drag & drop of repetable elementsTune styling of nesting indicatorProvide backwards compatibility for findFollowingTR(e, "validation-error-area"). Used directly in many plugins (https://github.com/search?q=org%3Ajenkinsci+validation-error-area&type=Code)Pending:
*