-
Bug
-
Resolution: Duplicate
-
Minor
-
None
-
Jenkins 2.320
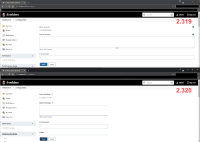
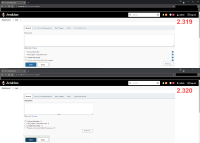
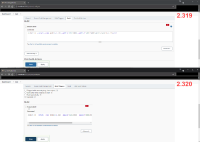
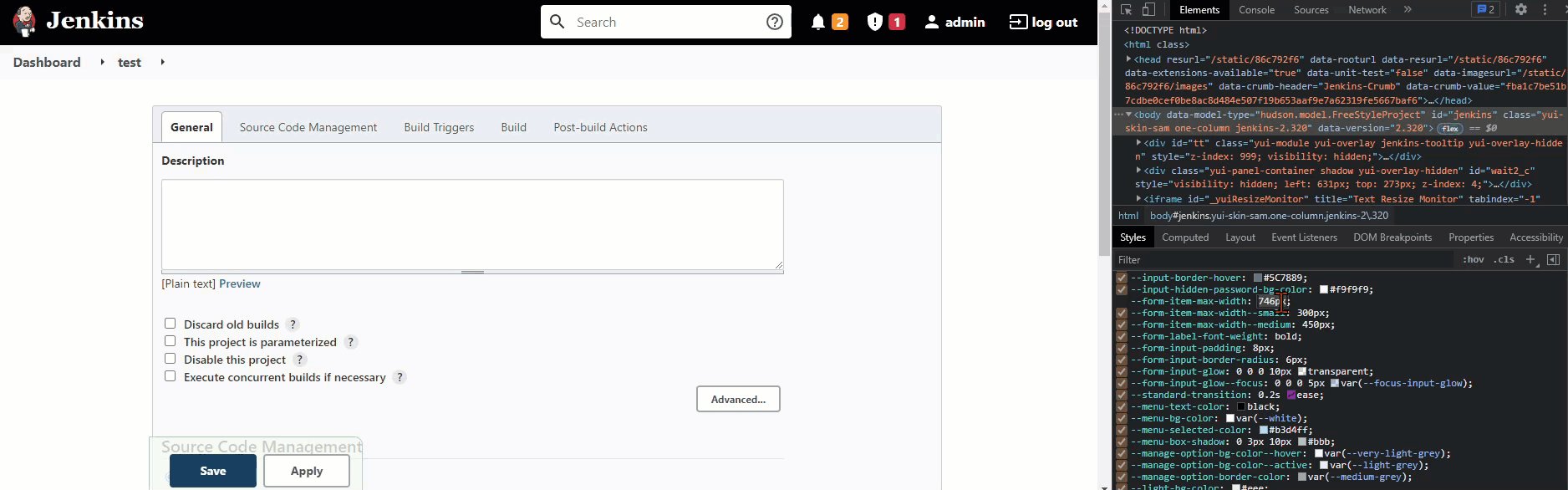
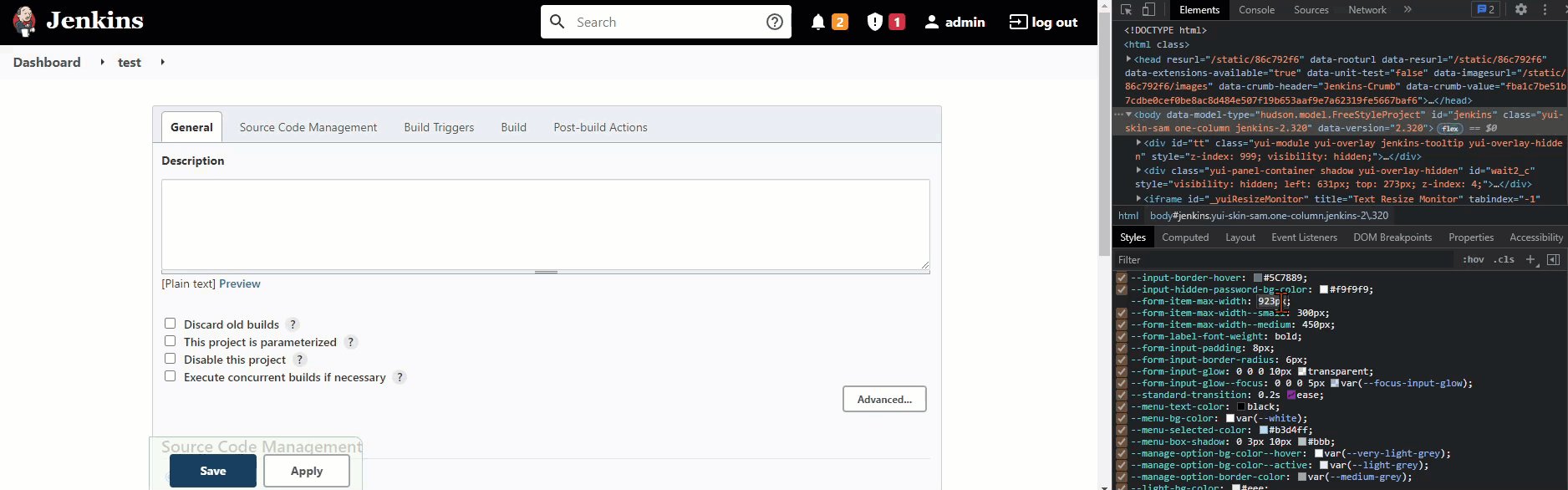
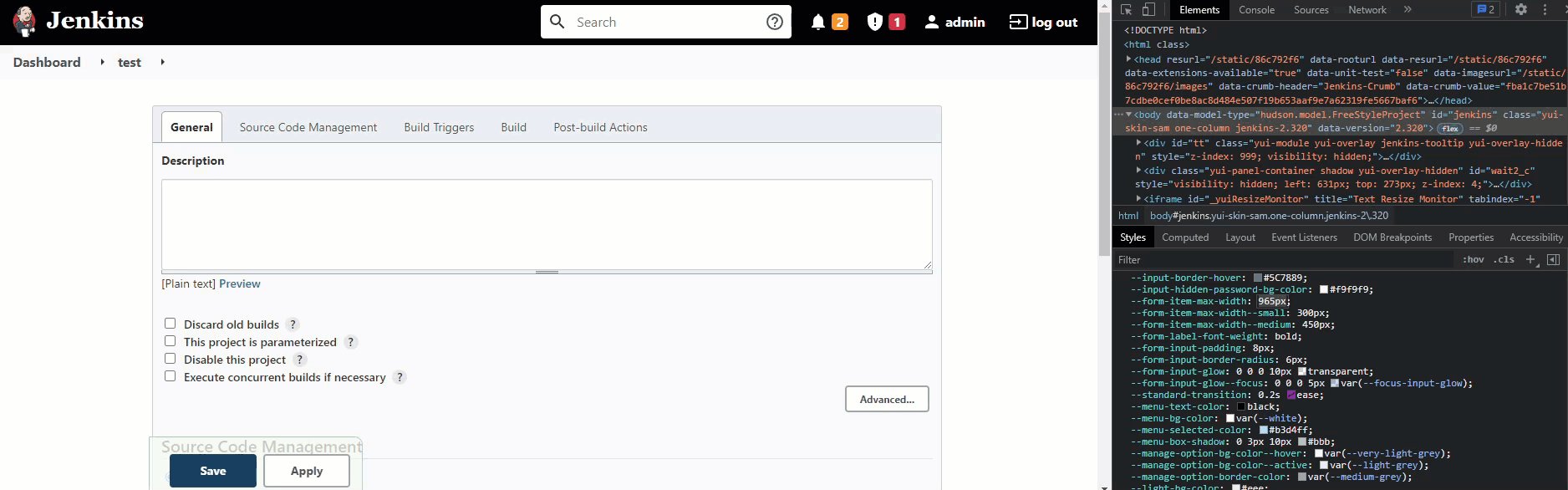
Changes to the UI result in smaller fields regardless of the screen width. Prior to this release fields would extend to the width of the window. Shorter fields makes it harder when looking at configurations (see third image).
Differences between 2.319 and 2.320



I found out that there were changes to the theme.less with the following change:
Modernise the 'New view' and 'New node' pages. (pull 5842)
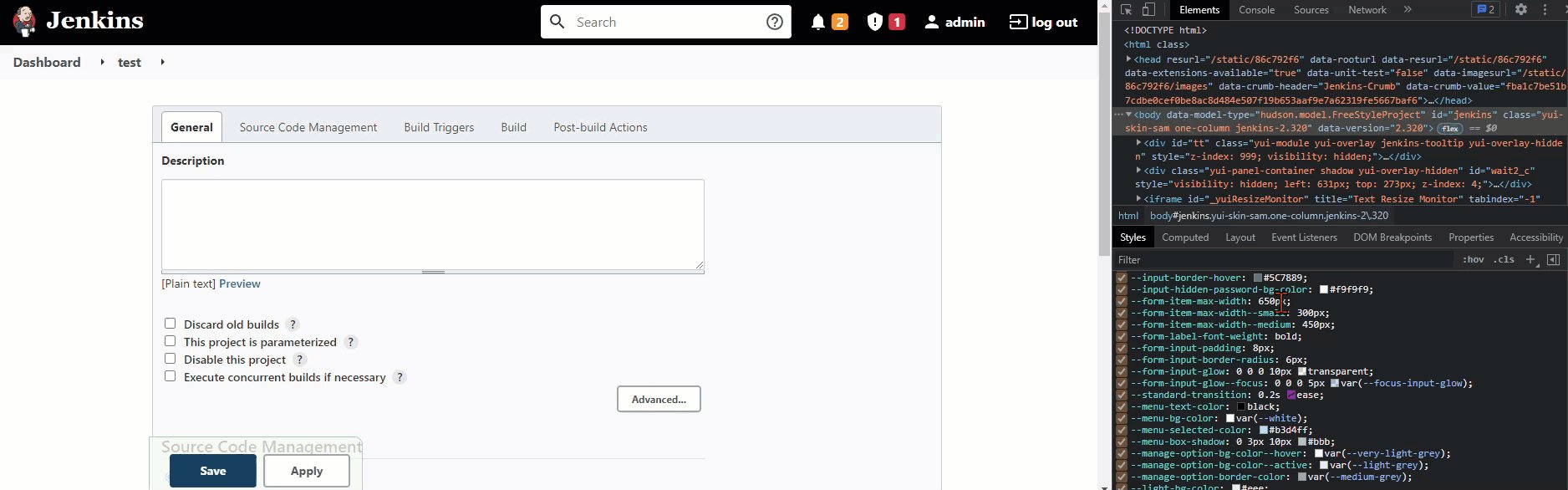
The changes added a style element for "--form-item-max-width" and set it to 650px so this means no item can be larger than 650px. By manually increasing this value using Chrome developer tools the boxes increase in size.

- duplicates
-
JENKINS-67198 Jenkins 2.320 Job configuration dialog width too small
-
- Closed
-
- links to
[JENKINS-67257] Jenkins 2.320 Layout does not extend to width of screen
| Description |
Original:
Changes to the UI result in smaller fields regardless of the screen width. Prior to this release fields would extend to the width of the window. Shorter fields makes it harder when looking at configurations (see third image).
Differences between 2.319 and 2.320 !image-2021-11-29-10-55-38-854.png|thumbnail! !image-2021-11-29-10-55-48-386.png|thumbnail! !image-2021-11-29-10-55-54-208.png|thumbnail! |
New:
Changes to the UI result in smaller fields regardless of the screen width. Prior to this release fields would extend to the width of the window. Shorter fields makes it harder when looking at configurations (see third image).
Differences between 2.319 and 2.320 !image-2021-11-29-10-55-38-854.png|thumbnail! !image-2021-11-29-10-55-48-386.png|thumbnail! !image-2021-11-29-10-55-54-208.png|thumbnail! I found out that there were changes to the theme.less with the following change: Add space between icon and project name (or build number) in all links to builds. ([pull 5887|https://github.com/jenkinsci/jenkins/pull/5887]) The changes added a style element for "--form-item-max-width" and set it to 650px so this means no item can be larger than 650px. By manually increasing this value using Chrome developer tools the boxes increase in size. |
| Attachment | New: form-item-max-width-increase.gif [ 56868 ] |
| Description |
Original:
Changes to the UI result in smaller fields regardless of the screen width. Prior to this release fields would extend to the width of the window. Shorter fields makes it harder when looking at configurations (see third image).
Differences between 2.319 and 2.320 !image-2021-11-29-10-55-38-854.png|thumbnail! !image-2021-11-29-10-55-48-386.png|thumbnail! !image-2021-11-29-10-55-54-208.png|thumbnail! I found out that there were changes to the theme.less with the following change: Add space between icon and project name (or build number) in all links to builds. ([pull 5887|https://github.com/jenkinsci/jenkins/pull/5887]) The changes added a style element for "--form-item-max-width" and set it to 650px so this means no item can be larger than 650px. By manually increasing this value using Chrome developer tools the boxes increase in size. |
New:
Changes to the UI result in smaller fields regardless of the screen width. Prior to this release fields would extend to the width of the window. Shorter fields makes it harder when looking at configurations (see third image).
Differences between 2.319 and 2.320 !image-2021-11-29-10-55-38-854.png|thumbnail! !image-2021-11-29-10-55-48-386.png|thumbnail! !image-2021-11-29-10-55-54-208.png|thumbnail! I found out that there were changes to the theme.less with the following change: Add space between icon and project name (or build number) in all links to builds. ([pull 5887|https://github.com/jenkinsci/jenkins/pull/5887]) The changes added a style element for "--form-item-max-width" and set it to 650px so this means no item can be larger than 650px. By manually increasing this value using Chrome developer tools the boxes increase in size. !form-item-max-width-increase.gif! |
| Description |
Original:
Changes to the UI result in smaller fields regardless of the screen width. Prior to this release fields would extend to the width of the window. Shorter fields makes it harder when looking at configurations (see third image).
Differences between 2.319 and 2.320 !image-2021-11-29-10-55-38-854.png|thumbnail! !image-2021-11-29-10-55-48-386.png|thumbnail! !image-2021-11-29-10-55-54-208.png|thumbnail! I found out that there were changes to the theme.less with the following change: Add space between icon and project name (or build number) in all links to builds. ([pull 5887|https://github.com/jenkinsci/jenkins/pull/5887]) The changes added a style element for "--form-item-max-width" and set it to 650px so this means no item can be larger than 650px. By manually increasing this value using Chrome developer tools the boxes increase in size. !form-item-max-width-increase.gif! |
New:
Changes to the UI result in smaller fields regardless of the screen width. Prior to this release fields would extend to the width of the window. Shorter fields makes it harder when looking at configurations (see third image).
Differences between 2.319 and 2.320 !image-2021-11-29-10-55-38-854.png|thumbnail! !image-2021-11-29-10-55-48-386.png|thumbnail! !image-2021-11-29-10-55-54-208.png|thumbnail! I found out that there were changes to the theme.less with the following change: Add space between icon and project name (or build number) in all links to builds. ([pull 5887|https://github.com/jenkinsci/jenkins/pull/5887]) The changes added a style element for "--form-item-max-width" and set it to 650px so this means no item can be larger than 650px. By manually increasing this value using Chrome developer tools the boxes increase in size. !form-item-max-width-increase.gif|width=877,height=274! |
| Description |
Original:
Changes to the UI result in smaller fields regardless of the screen width. Prior to this release fields would extend to the width of the window. Shorter fields makes it harder when looking at configurations (see third image).
Differences between 2.319 and 2.320 !image-2021-11-29-10-55-38-854.png|thumbnail! !image-2021-11-29-10-55-48-386.png|thumbnail! !image-2021-11-29-10-55-54-208.png|thumbnail! I found out that there were changes to the theme.less with the following change: Add space between icon and project name (or build number) in all links to builds. ([pull 5887|https://github.com/jenkinsci/jenkins/pull/5887]) The changes added a style element for "--form-item-max-width" and set it to 650px so this means no item can be larger than 650px. By manually increasing this value using Chrome developer tools the boxes increase in size. !form-item-max-width-increase.gif|width=877,height=274! |
New:
Changes to the UI result in smaller fields regardless of the screen width. Prior to this release fields would extend to the width of the window. Shorter fields makes it harder when looking at configurations (see third image).
Differences between 2.319 and 2.320 !image-2021-11-29-10-55-38-854.png|thumbnail! !image-2021-11-29-10-55-48-386.png|thumbnail! !image-2021-11-29-10-55-54-208.png|thumbnail! I found out that there were changes to the theme.less with the following change: Modernise the 'New view' and 'New node' pages. ([pull 5842|https://github.com/jenkinsci/jenkins/pull/5842]) The changes added a style element for "--form-item-max-width" and set it to 650px so this means no item can be larger than 650px. By manually increasing this value using Chrome developer tools the boxes increase in size. !form-item-max-width-increase.gif|width=877,height=274! |
| Remote Link | New: This issue links to "Modernise the 'New view' and 'New node' pages (Web Link)" [ 27262 ] |
| Link |
New:
This issue duplicates |
| Summary | Original: Jenkins 2.30 Layout does not extend to width of screen | New: Jenkins 2.320 Layout does not extend to width of screen |

Same, refuse to install any new version until its fixed.