-
Type:
Bug
-
Resolution: Unresolved
-
Priority:
Major
-
Component/s: core
Tested version: jenkins 2.39
Browser: Google Chrome
Issue:
If I open a browser tab on Jenkins and let it open, the memory consumed by the tab grows up to 2GB (and then I need to close it to be able to work). Consumed memory can be accessed by typing `Shift + Esc` in Google Chrome.
When I just open the home view, it starts around 52 kB
I suppose there is a memory leak in the JS code.
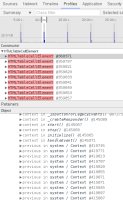
If I launch the Memory profiler in Chrome, it appears that objects are created every 5s and they're never released (See attachment).
The memory leak seems related to event handling (see 2nd attachment)