-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Minor
-
Component/s: bootstrap5-api-plugin
-
None
-
Environment:Jenkins 2.289.3
Mozilla Firefox 78.13.0esr
Bootstrap 5 API Plugin 5.1.0-1
DataTables.net API Plugin 1.10.25-3
Warnings Next Generation Plugin 9.5.0
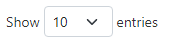
In the warnings list shown by Warnings NG, the select field for choosing the number of entries per page looks funny in Mozilla Firefox 78.13.0esr:

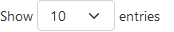
The same looks nicer in Microsoft Edge 92.0.902.73 (based on Chromium):

HTML:
<div class="row"><div class="col-sm-12 col-md-6"><div class="dataTables_length" id="packageName_length"><label>Show <select name="packageName_length" aria-controls="packageName" class="form-select form-select-sm"><option value="10">10</option><option value="25">25</option><option value="50">50</option><option value="100">100</option></select> entries</label></div></div><div class="col-sm-12 col-md-6"><div id="packageName_filter" class="dataTables_filter"><label>Search:<input type="search" class="form-control form-control-sm" placeholder="" aria-controls="packageName"></label></div></div></div>
The relevant CSS rule in https://REDACTED/jenkins/static/a5c31c86/plugin/bootstrap5-api/css/bootstrap-custom-build.css:
.form-select {
display: block;
width: 100%;
padding: 0.375rem 2.25rem 0.375rem 0.75rem;
-moz-padding-start: calc(0.75rem - 3px);
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #212529;
background-color: #fff;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%23343a40' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e");
background-repeat: no-repeat;
background-position: right 0.75rem center;
background-size: 16px 12px;
border: 1px solid #ced4da;
border-radius: 0.25rem;
transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
appearance: none;
}
Firefox does not seem to respect the appearance property. If I change that to -moz-appearance, then it looks nicer:

Maybe the CSS rule should set both appearance and -moz-appearance properties.