-
Type:
Improvement
-
Resolution: Fixed
-
Priority:
Minor
-
Component/s: core
-
2.446
Problem
Current progress bar do not fit new Jenkins UX.

(probably code thats partiality responsible for it)
https://github.com/jenkinsci/jenkins/blob/237b9ca457c032885ed98e29620f0ed8c0e55ca0/war/src/main/less/base/style.less#L1115
Such situation creates two issues:
- accessibility
- unmatched design
Accessibility
Most of current UI/UX changes should improve it.
Current progress bar have one color used for filling without any frame what can serve as middle layer between background. I think it may not deliver the best experience for users with color blind problems, or with bad eye sight. I often have hard time to determine task progress and I need to zoom in my browser.
Great counterexample is a current click effect in buttons (which I love btw).
https://weekly.ci.jenkins.io/design-library/Buttons/
Those buttons add nice feedback for user, by adding this additional frame during clicking. Even if they can have color blind problems, there is nice animation which tells that something got changed.
Also such improvement can reduce issues similar to this one:
https://issues.jenkins.io/browse/JENKINS-68672
Old UI style
There is less to talk about. Current style do not match other components.
- No rounded edges
- If we want to use some colors they should match already used ones (for example in status icons)
- Thin border which serves no purpose
- It's kind of strange situation when label font is much bigger then bar itself.
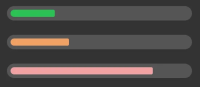
Proposal
Here is screenshot which may serve as a reference point. I think this will explain much better my idea.

More here -> https://css-tricks.com/css3-progress-bars/
Ps. Sorry for my English and lack of specific terminology UI/UX
- duplicates
-
JENKINS-71795 Use CSS instead of a table for progressbar
-
- Closed
-
- links to
